2017年 とりあえずコレ! ワードプレスにオススメプラグイン4選

最近、個人ブログと幼児教室&運動教室のブログの設定をいじっている時間がとっても楽しい
幼児教育アドバザーの花城(@16hilltop)です。根っから何かをいじくるのが大好きです。
個人の活動や、幼児教室&運動教室で取り組んでいる価値を伝えるためにブログを
再構築しているわけですが、いやぁ、ワードプレスは凄いですねぇ
その昔MT時代に1つ設定を変えては、再構築でグルグル回していた時代を大ちがいです。
便利なプラグインであっと言う間にそこそこの機能を備えることができます。
このエントリーでは、サーバー契約してワードプレスを自動インストール人向けに、
私が入れたプラグインを紹介しています。
記事の下に投稿者プロフィールを入れる
そもそも、どうして記事の下に投稿者プロフィールを入れると良いのでしょうか?
私の考えは、「人は忘れっぽい」から。
ブログは情報発信の中身が大事ですが、同等に誰がそれを発信しているかも大切だと思います。
そのためには、投稿者のプロフィールは頻度高く伝えた方が良いですよね。
また、初見で見に来られた方にとっては、投稿者の人となりが分かる情報があれば、
さらに記事の内容に対して共感が増すのではないでしょうか?
もちろん、実名や顔出しはちょっと…と思われる方もいるかと思いますが、
正直、私も少し前までそうでした。実名はFacebook以外は出せない!といった具合に。
でも、ブログの目的が「個人や活動を知ってもらうため」と置くと、プロフィールを充実
させることは良い効果だと思います。とはいえ、実名を出すには勇気がいるんですけどね…。
プロフィールを記事下に出すために、使用したプラグインは以下、
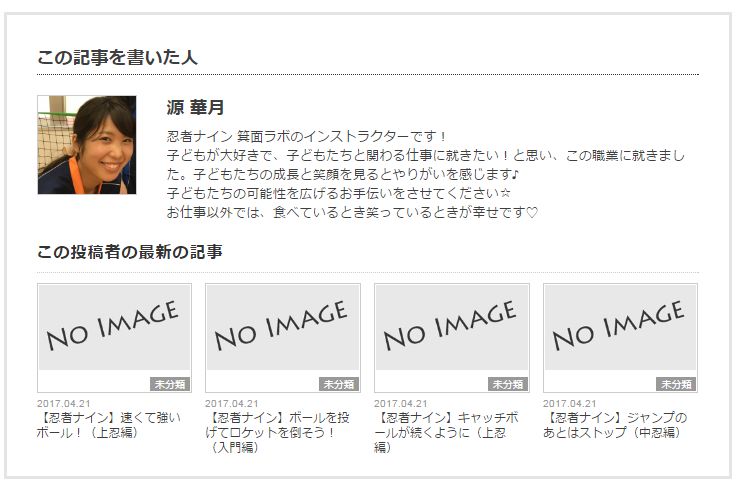
VK Post Author Display
完成イメージはコレ↓↓↓

記事のアイキャッチ画像が設定されていないので、No Imageですが、これは修正することで、
表示されるので大丈夫。
懐古厨ってわけではないのですが、cssやhtmlをいじって、自動差し込みにしているのかなと
と思っていましたが、このプラグインを入れて、写真とプロフィール本文、付けたいSNSのIDを
入れたらもう完成!
しかもこれなら、同じ投稿者の新しい記事もあげてくれるので、読み手にも優しいですね。
これは便利!自動で目次を立ててる
今回の中で一番びっくしたのが、このプラグイン。
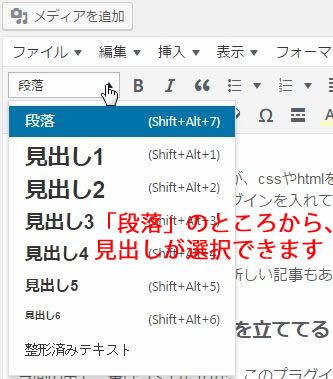
hタグを意識して、記事を書くだけで「自動生成」されます。
hタグを意識して書くといっても、見出しの設定を加えるだけなので、実際行う作業は、
タイトル文を指定して、「見出し2」や、「見出し3」などに選んであげるだけ。

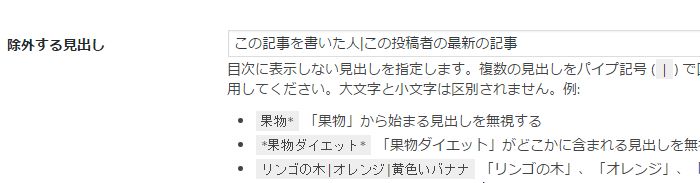
先のプロフィールを表出するプラグインが入っていると、目次にプロフィールの箇所も
入ってしまいますが、除外設定ができるので大丈夫。
設定→基本設定→上級者向け(下にあります)→除外する見出し

ちなみにこの記事の目次もこのプラグインで自動生成されています。
テーブルタグを使って、やってた時代は何だったのか…。
記事を書きやすくするための、エディターメニューの設定
より価値がある記事を書くためには、画像はもちろんのこと、YouTubeの動画を
張りつけたり、文字の装飾など大切になってきます。デフォルトだとエディターメニューに
入っている項目が少なく、結構な頻度でソースを編集しないといけません。
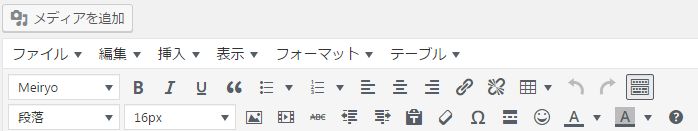
エディターメニューをあらかじめ設定することで、記事の執筆時間を短縮できます。
地味ですが、長期的に見ると最初にいれるべきプラグインだと思います。
ちなみに今設定しているエディターメニューはこんな感じです。

記事の下に「よかったらいいね!」ボタン
頑張って書いた記事を多くの方に読んでいただくためには、SNSは必須ですね。
そのためには、拡散されやすいブログ作りがベースとなる中で、記事を最後まで読んでくれた
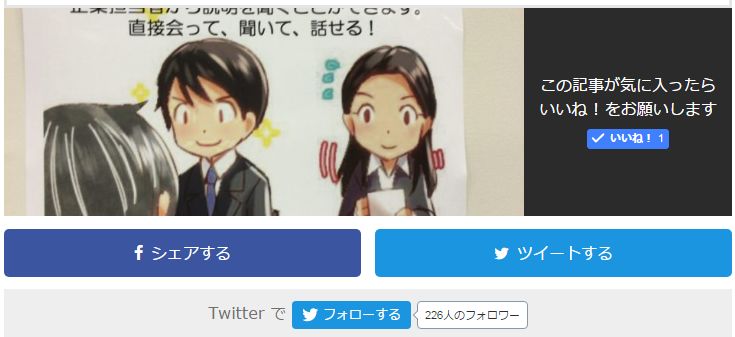
大切な方に「いいね!」のお願いはとても有効だと思います。
もちろん「いいね!」をしてもらうだけの価値ある記事と、相手から「いいね!」をもらうだけ
ではなく、自分から「いいね!」をしていく意識も大切だと思います。

このプラグインの設定は、設定→表示設定から行う点だけは、他のプラグインと違うので
注意してください。アイキャッチ画像が使われるので、見た目も◎ですね。



 代表ブログ
代表ブログ